�����(l��i)�� CSS��Javascript ������ʹ�����O(sh��)Ӌ(j��)�������(chu��ng)�µļ��ɺͽ�Q����������Գ�Ҋ(ji��n)���O(sh��)Ӌ(j��)����(zh��n)���
�mȻ�@���Dz������г������@Щ������������@��(g��)����̓�ćLԇ�г��ׂ�(g��)���ղ؊A��ӛ���������������{(di��o)����С�Ͷ�λ���ɣ���(d��ng)��(hu��)��Javascript�����^�u(m��i)���������@Щ���g(sh��)��Ψһ�ģ�����٣��M����֪������](m��i)�б�ӑՓ���κεط�ͨ�^(gu��)�������O(sh��)Ӌ(j��)����Ո(q��ng)�m����������������e(cu��)�ˡ��������������Ҫ���˽��h��ע��κ�������(chu��ng)�µļ��ɣ��Ҍ��������ӵ��@��(g��)�����Ժ��ɲ���������
��Ҫ�����@��(g��)�������ӵ����ĕ�(sh��)������?y��n)��Ҹҿ϶������һ����?hu��)��һ��(g��)�W(w��ng)վ������ܕ�(hu��)��?y��n)�������һЩ�`������
Paulicious ������ʽ���O(sh��)Ӌ(j��)

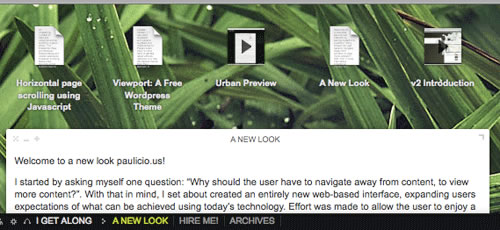
�ھW(w��ng)�(y��)�O(sh��)Ӌ(j��)���Ϸ�javascript������Ч��
һ��(g��)�@�������}���ͨ�^(gu��)AJAX���d��һ�У����ʬF(xi��n)������ʽ�ĸ��X(ju��)��(n��i)�����������������ԏĎׂ�(g��)��ͬ�ĉ������c(di��n)�����½ǵĈD��(bi��o)���x�D��(bi��o)��朽ӵ����Ӻ�ҕ�l��������ύ���x��ȥ���������������(d��ng)һ��(g��)�D��(bi��o)�c(di��n)����������Ӄ�(n��i)�ݳ��F(xi��n)��һ��(g��)���{(di��o)����С����������τ�(d��ng)�����������߀��������ȵp�١����ڡ� �����ٴΞ���������(l��i)�ˣ�����Կ����ׂ�(g��)�����������С����������Ľ؈D�� �������
��(hu��)���ˆ�(w��n)������@���҂������ԏ��ЌW(xu��)��(x��)��ጷ�Դ��
�_(k��i)�l(f��)˼�룺�Ʋʺ����
Devthought���п��τ�(d��ng)������Ƅ�(d��ng)������(d��ng)��(hu��)�ƺ����������S�@ȡ�Q�ڬF(xi��n)��(sh��)����Ě�����@���f(shu��)����?y��n)鲻�ҵ��������ͬ�r(sh��)��ȡ�؈D�������Ʋ����� - ԓ����̫�(y��ng)����������գ� �������
HelloWorld show
�қ](m��i)�������@�ӵ��O(sh��)Ӌ(j��)�ژ�(bi��o)�}��ȱ�����õ�Ԓ���������(y��)���ϵĿ��߄�(d��ng)ȡ�Q��������������Ƅ�(d��ng)���(bi��o)�����@��Ҳ�ǻ��ڿ������brightnes ��������(bi��o)������(bi��o)�����ϽǬF(xi��n)��(ch��ng)ֱ�������
iTheme ���ɶ��ƣ��ϷŹ��ߗl
iTheme�������WordPress���}��JavascriptһЩ��(y��n)�ص�pizzaz 1 - ������������Ђ�(c��)߅�ڿ�����}��(hu��)ӛס�������
Icondock ���Ϸŵ�ُ(g��u)��܇(ch��)
Icondock��һ��(g��)ُ(g��u)���бP(p��n)�����������Լ��d�D��(bi��o)ُ(g��u)�I(m��i)��ͨ�^(gu��)�c(di��n)����̖(h��o)�D��(bi��o)���o�� �������A(y��)�[��(hu��)��ُ(g��u)���бP(p��n)�b�d��������Լ�ُ(g��u)�I(m��i)�Ŀ��r(ji��)��(sh��)�r(sh��)���� - ��ȫ����Ҫ���¼��d�(y��)���������
Zaum�Ͳ��ʣ��Ƅ�(d��ng)�ı���
ԓ��Ϣ���������(d��ng)���{(di��o)�����^�͵Č��ȱ�������(l��i)�������������(l��i)�r(sh��)�{(di��o)����һ��(g��)����Č��ȡ�
ifElse co uk ���ֱ�������(c��)߅��
��(d��ng)�{(di��o)�����������^(gu��)�����IfElse��ǰ���еČ�����������߅�����¶�λ�������(y��)�_����(du��)���^��ěQ�h������(y��)�_������������(c��)߅���ǿ�Ҋ(ji��n)������
�F(xi��n)����������������һ��(g��)�W(w��ng)վ����˼·�����ҽ��h�㌤�ҵͳɱ���̓�M���C(j��)������Ԍ�����ѵ�̓�M���C(j��)�����ľW(w��ng)վ��